آموزش تغییر فونت وبلاگ

برای مشاهده به ادامه مطلب مراجعه کنید...
(آموزش به درخواست دوست عزیز: علیرضا فروردین )
لایک کنید، لطفا!
در اینجا یک سری کد CSS در اختیارتون میذارم که به انتخاب یکی رو در بخش CSS قالب خودتون کپی کنید. ممکن هست که در بعضی وبلاگ ها کد ها به درستی کار نکنند، اگر شما با این مشکل روبهرو شدید در بخش نظرات آدرس وبلاگتون رو بگید تا کد مخصوص به قالبتون رو آماده کنم.
مراحل زیر رو به ترتیب انجام بدین:
1- در رایانه خودتون یک فایل txt ایجاد کنید و اسمش را «111» بذارید.
2- کد های CSS قالبتون رو به فایل تکست paste کنید. از منو ی فایل ، save as رو بزنید و در پنجره باز شده Encoding را روی UTF-8 گذاشته و save و بعد هم yes را انتخاب کنید.
3- تا حالا از کدها بکاپ گرفیتم. حالا از فایل«111» کپی بگیرید و اسم اون رو«222» بذارید. از این به بعد کار ها رو روی فایل دوم انجام میدیم. فایل یک را اصلا دستکاری نکنید.
4- فایل دوم رو بازکنید و به انتخاب خودتون یکی از کد ها رو بهش اضافه کنید.
◄ فونت یکان :
@font-face {
font-family: 'yekan';
src: url('//cdn.bayan.ir/blog/templates/shared/fonts/BYekan.woff?download') format('woff');
font-weight: normal;
font-style: normal;
}
◄ فونت ایران سنس :
به درخواست تولیدکننده حذف شد
◄ فونت گوگل :
@font-face {
font-family: 'A GOOGLE';
src: url('http://awebfont.ir/services/fonts/754bba0f218e4740e1ce2e37ebc80ef3c29715161011931.eot');
src: local('☺'),
local('A GOOGLE'),
url('http://awebfont.ir/services/fonts/754bba0f218e4740e1ce2e37ebc80ef3c29715161011931.woff') format('woff'),
url('http://awebfont.ir/services/fonts/754bba0f218e4740e1ce2e37ebc80ef3c29715161011931.ttf') format('truetype'),
url('http://awebfont.ir/services/fonts/754bba0f218e4740e1ce2e37ebc80ef3c29715161011931.svg') format('svg');
font-weight: normal;
font-style: normal;
}
◄ فونت نازنین :
@font-face {
font-family: 'b nazanin';
src: url('//cdn.bayan.ir/blog/templates/shared/fonts/BNazanin.eot?view'),
src: url('//cdn.bayan.ir/blog/templates/shared/fonts/BNazanin.eot?view#iefix') format('embedded-opentype'),
url('//cdn.bayan.ir/blog/templates/shared/fonts/BNazanin.woff?view') format('woff'),
url('//cdn.bayan.ir/blog/templates/shared/fonts/BNazanin.ttf?view') format('truetype');
}
◄ فونت کودک :
@font-face {
font-family: 'B Koodak';
src: url('http://awebfont.ir/services/fonts/202b9296acdd7c9e95dbd4cb66be7224c7a939191901931.eot');
src: url('http://awebfont.ir/services/fonts/202b9296acdd7c9e95dbd4cb66be7224c7a939191901931.otf') format('opentype');
src: local('☺'),
local('B Koodak'),
url('http://awebfont.ir/services/fonts/202b9296acdd7c9e95dbd4cb66be7224c7a939191901931.woff') format('woff'),
url('http://awebfont.ir/services/fonts/202b9296acdd7c9e95dbd4cb66be7224c7a939191901931.ttf') format('truetype'),
url('http://awebfont.ir/services/fonts/202b9296acdd7c9e95dbd4cb66be7224c7a939191901931.svg') format('svg');
font-weight: normal;
font-style: normal;
}
5- کلید های Ctrl+H را فشار دهید. تیک گزینه match case را فعال کنید و در مقابل Find What کد زیر را کپی کنید:
font-family:
6- در کادر دوم یعنی Replace with بنابر فونت انتخابی خودتون در مرحله ۴ ، کد مربوط را کپی کنید.
◄ فونت یکان:
font-family: 'yekan',
◄ فونت ایران سنس:
font-family: 'IS',
◄ فونت گوگل:
font-family: 'A Google',
◄ فونت نازنین:
font-family: 'b nazanin',
◄ فونت کودک:
font-family: 'B Koodak',
7- گزینه Replace all را انتخاب کنید و سپس Ctrl+S را بزنید.
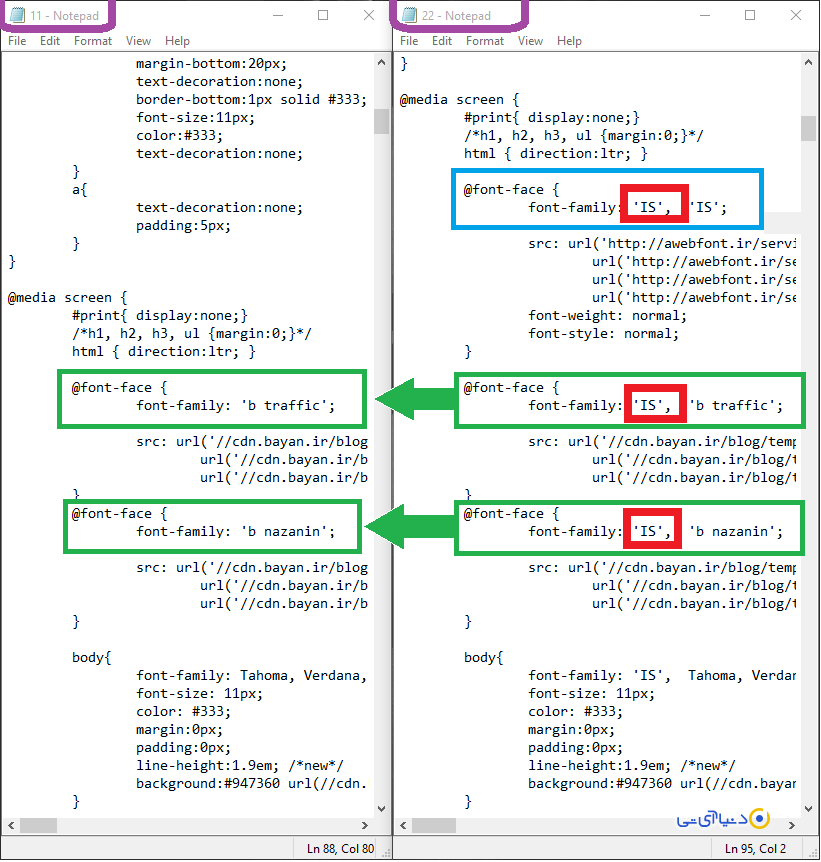
8- حالا فایل اول و دوم را همزمان بازکنید. دنبال عبارت « @font-face { » بگردید. معمولا این عبارت در ابتدای کد ها هست . در فایل دوم ، همانطور که در تصویر مشخص شده عبارت های اضافه را که داخل کادر قرمر هست حذف کنید.
9- بعد از اینکه عبارت های اضافه در فایل دوم را حذف کردید Ctrl+S را بزنید.
10- حالا کلید های Ctrl+A و سپس Ctrl+C را زده و به بخش CSS قالب برید. همه کد ها رو حذف کنید و کدهایی که از فایل دوم کپی کردید را به آنجا انتقال بدین.
11- ذخیره کنید و به وبلاگتون یه سری بزنید.
12- اگه کدها بهمریخته بود میتونید کدهای فایل اول رو به بخش CSS انتقال بدین.