
برای مشاهده به ادامه مطلب مراجعه کنید...
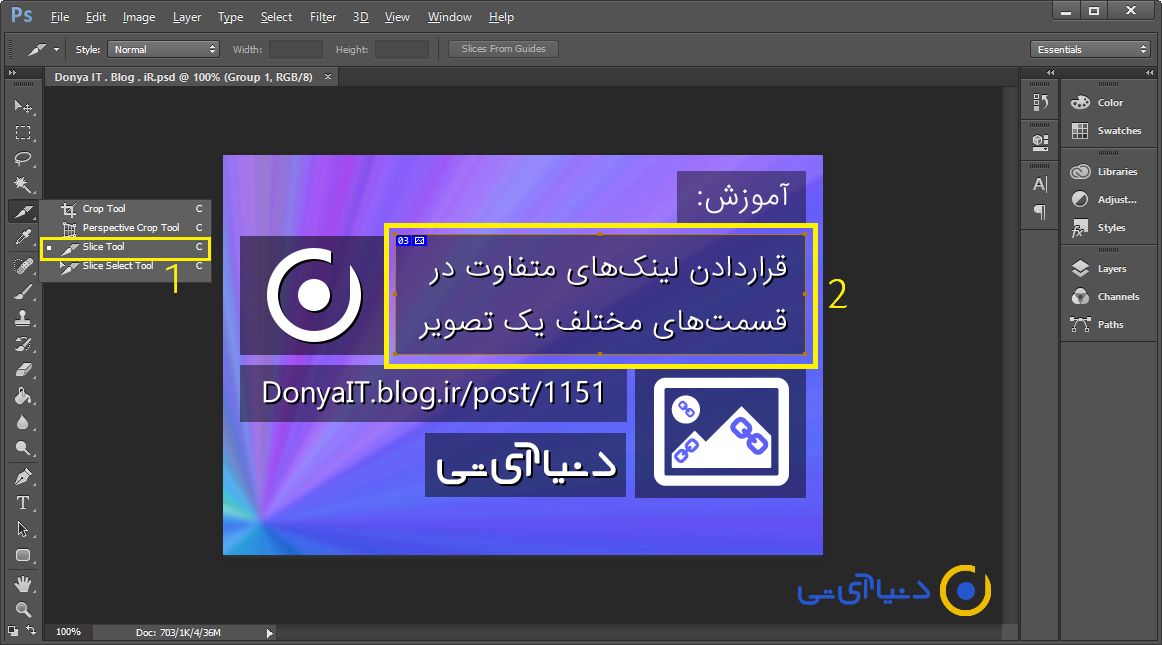
1- ابزار مورد استفاده برای این کار نرمافزار فوتوشاپ (Adobe Photoshop) میباشد. نرمافزار را بازکرده و ابزار Slice Tool را انتخاب کنید. قسمتی که میخواهید لینک داشته باشد را مشخص کنید.

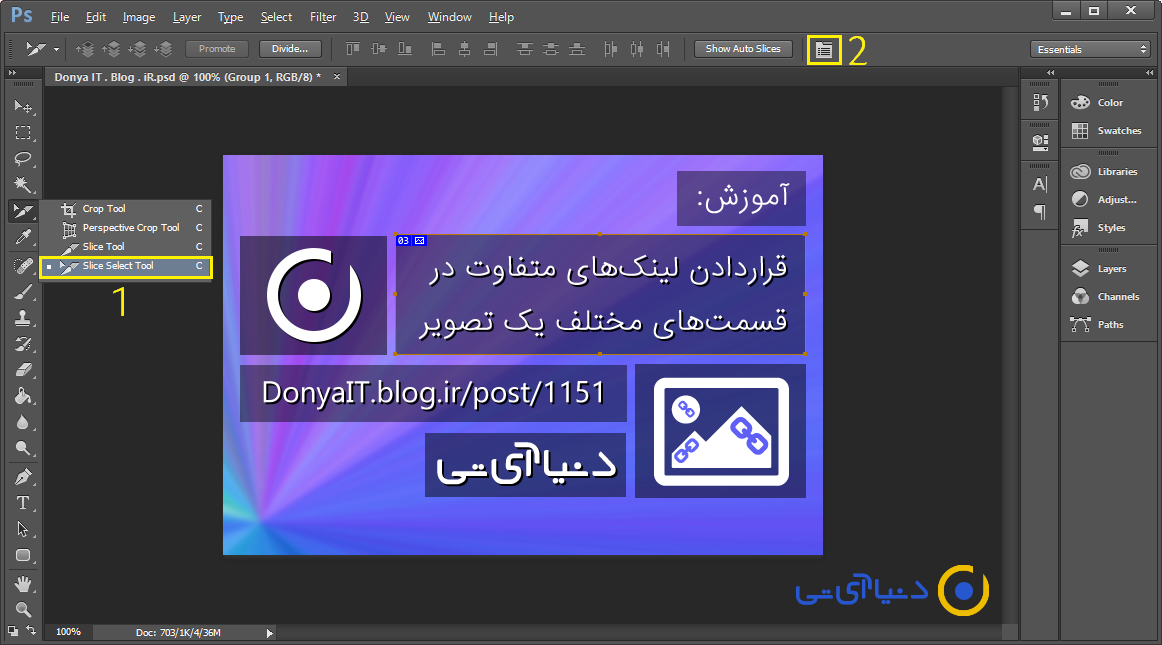
2- بعد از اینکه قسمت مورد نظر مشخص کردید ابزار Slice Select Tool را انتخاب کنید و بر روی Slice Option کلیک کنید.

3- در پنجره باز شده باید اطلاعات مربوط به لینک را وارد کنید.
URL: آدرس مربوط به لینک
Target: نوع باز شدن صفحه مربوط به لینک که چند نوع میباشد.
-
_blankبازشدن در پنجره یا تب جدید. -
_selfبازشدن در همان پنجره که بر روی لینک کلیک شده است. -
_topبازشدن به عنوان بالاترین پنجره

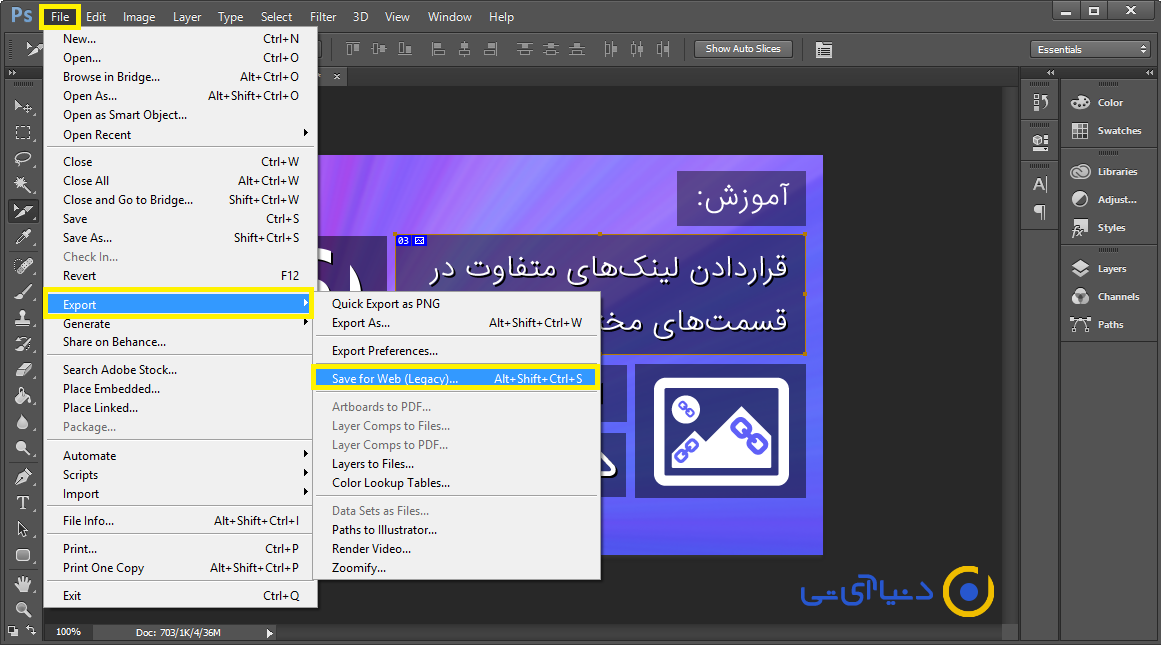
4- حال باید فایل را برای استفاده در وب ذخیره کنیم. برای این کار به مسیر File > Export > Save For Web بروید.

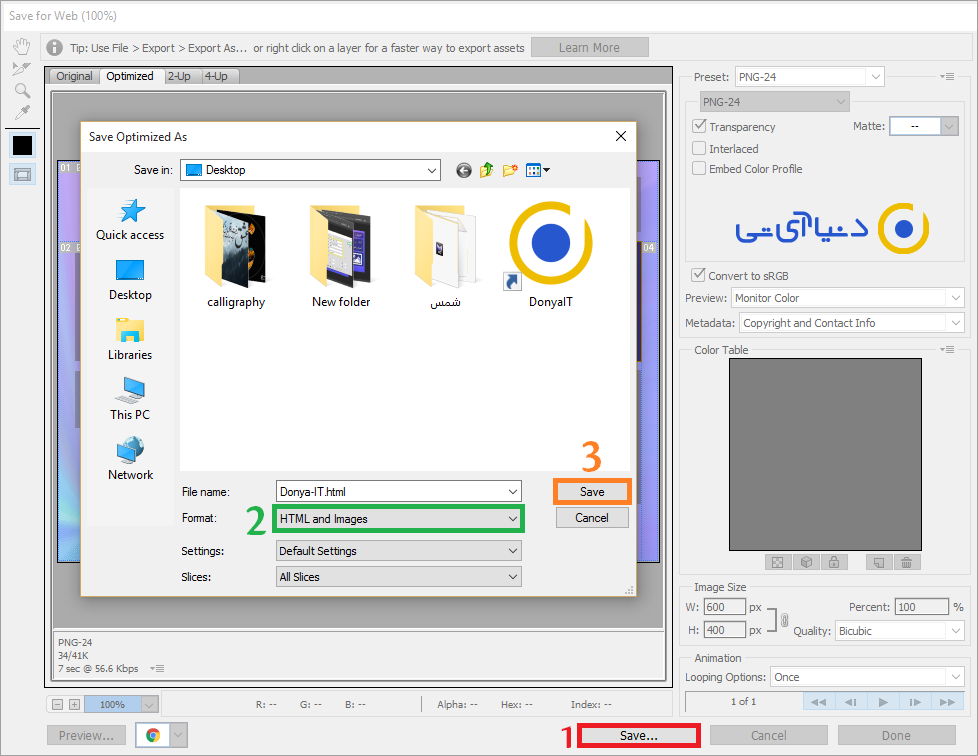
5- فرمت ذخیره را بر روی HTML and Images قرار داده و (در یک پوشه مجزا) ذخیره کنید.

6- پس از ذخیره با دو فایل روبهرو خواهید شد.

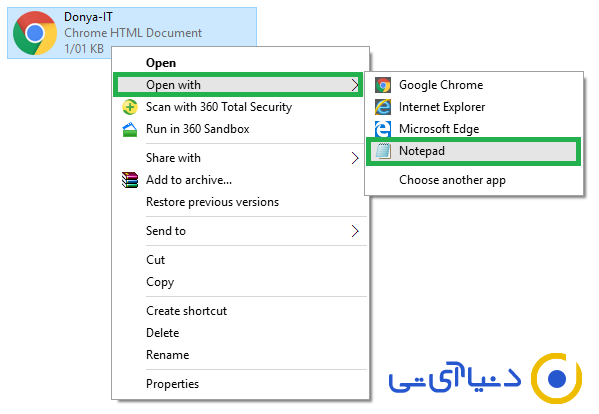
7- فایل HTML را به کمک نوتپد باز کنید.

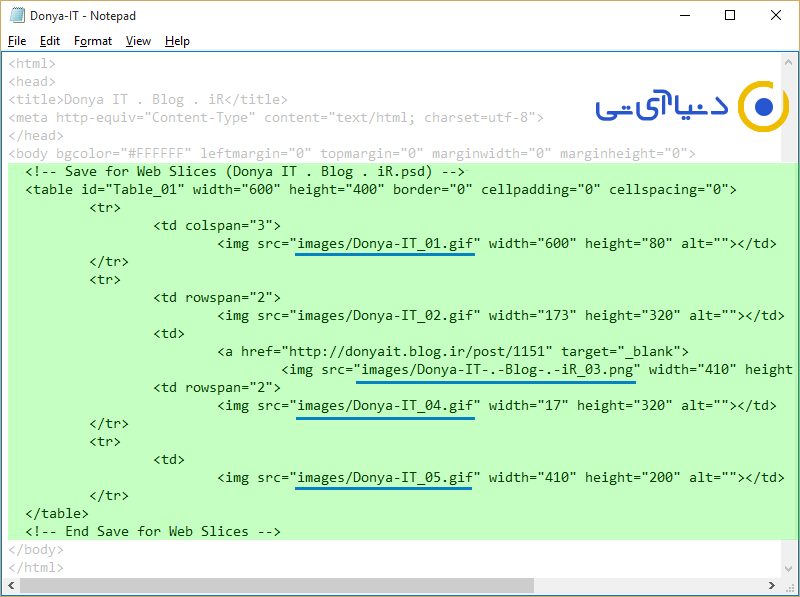
8- در قسمت مشخص شده کد های لازم برای استفاده در وب را مشاهده میکنید. تصاویر موجود در پوشه images را بدون تغییر نام به اینترنت آپلود کرده و لینک هر تصویر را در جای مخصوص خودش قرار دهید.

9- کار تمام است! پس از اینکه لینک ها را جایگزین کردید، کد ها را در در مکانی که میخواهید تصویر نمایش داده شود قرار دهید.
















