آموزش تغییر فونت وبلاگ به فونت ایرانسنس

در مطالب پیشین آموزش تغییر فونت وبلاگ و همچنین تغییر فونت مرکز مدیریت بلاگ بیان را خدمتتان تهیه کرده بودیم. ولی به دلیل درخواست های زیاد در مورد تغییر فونت وبلاگ قصد داریم در این مطلب نیز برای نمونه فونت ایران سنس را در قالب یک سایت استفاده کنیم که مرحله به مرحله پیش خواهیم رفت. در ادامه با ما همراه باشید.
توجه داشته باشید که استفاده از فونتهای دیگر نیز همانند این فونت بوده و مراحل همه شبیه به هم میباشد.
قبل از شروع:
حتما از کد های css موجود در قسمت ویرایش قالب یک پشتیبان تهیه کنید. برای اینکار کد ها را کپی کنید، نوتپد را باز کرده و به آنجا انتقال دهید. سپس از منو ، Save As را باز کرده و Encoding را UTF-8 قرار دهید و فایل را ذخیره کنید.
شروع آموزش:
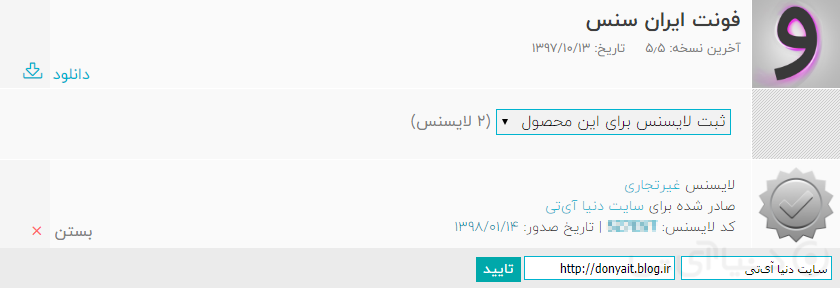
۱- برای دانلود فونت ایران سنس باید در سایت مربوطه عضو شوید. برای دریافت فایل ها به سایت فونت ایران رفته و فونت ایرانسنس را دانلود کنید. پس از خرید به قسمت کاربری وارد شده و برای فونت خریداری شده لایسنس تهیه نمائید. اگر شما از وبلاگتان درآمد خاصی ندارید میتوانید لایسنس غیرتجاری که رایگان میباشد را انتخاب نمائید در غیر این صورت راهنمائی های خریداری لایسنس را مطالعه فرمائید.
۲- پس از دانلود، به پوشه WebFonts بروید. فونت های داخل این پوشه برای استفاده در وب بهینهسازی شدهاند.
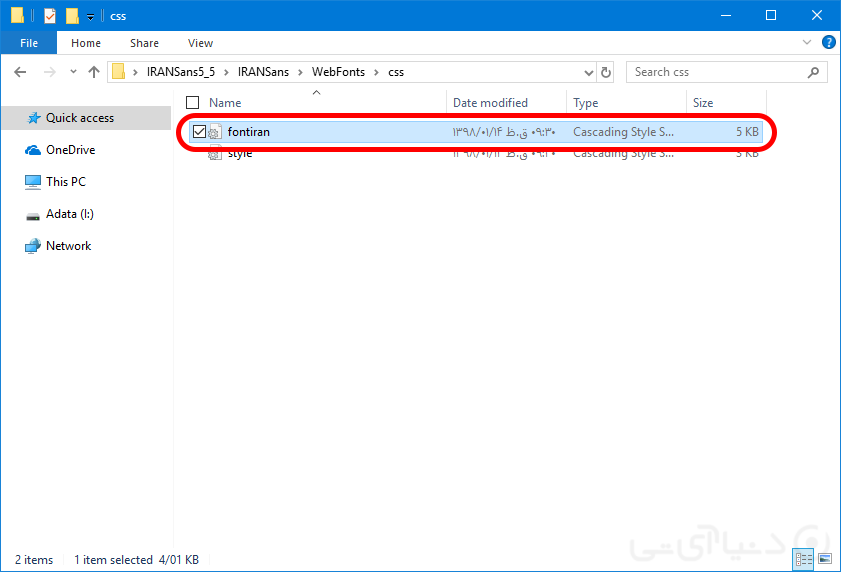
۳- فایل Fontiran.css موجود در پوشه CSS را با نوتپد بازکنید. و لایسنس دریافتی در مرحله۱ را در محل مشخص شده قرار دهید.
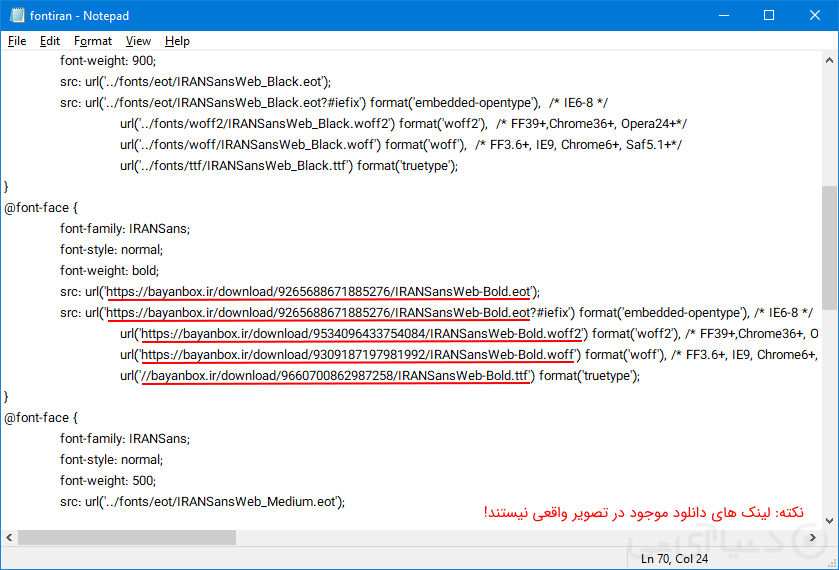
۴- داخل همان فایل Fontiran.css کد های مربوط به آدرس فایل های نیزموجود میباشد که باید آنها را تغییر دهید. همانطور که در تصویر هم با رنگ های مختلف مشخص کردهایم هر فونت با توجه به فرمت و ضخامت جای خاصی دارد که باید در آن قرار بگیرد.
رنگ آبی نشانه فرمت فونت - رنگ زرد نشانه ضخامت فونت (Font Weight) - رنگ سبز را حذف نکنید. لینک فونت ها را باید در جای مخصوصشان که با رنگ قرمز مشخص شده قرار دهید.
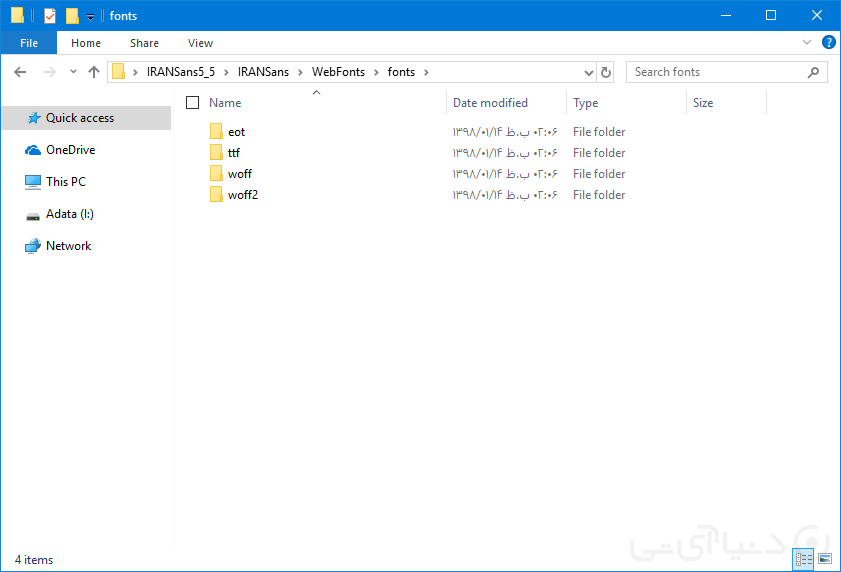
۵- حال به پوشه Fonts موجود در WebFonts بروید. در آنجا همه ی فونت ها را به تفکیک مشاهده میکنید.
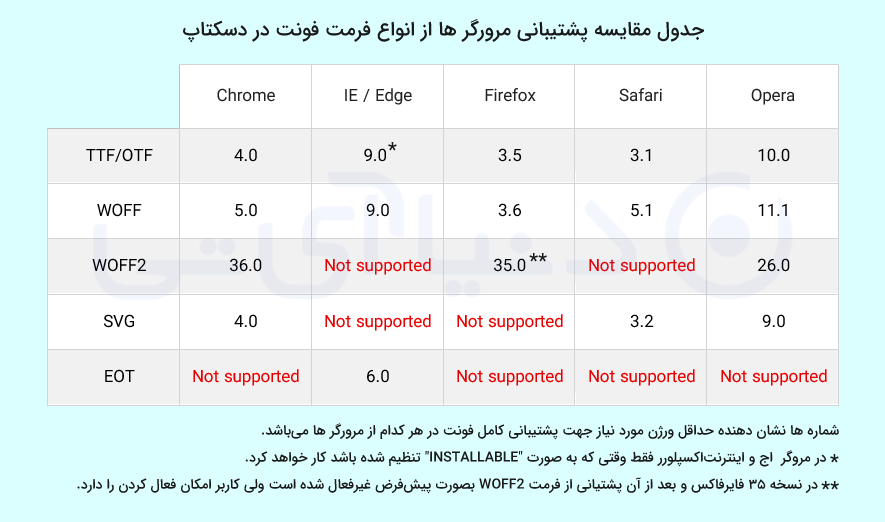
شما در این مرحله میتوانید به اختیار هر کدام از فونت ها را دوست داشتید در وبسایت خودتان آپلود کنید. همچنین پشتیبانی مرورگر ها از انواع مختلف فونت را در جدول زیر مشاهده میکنید.
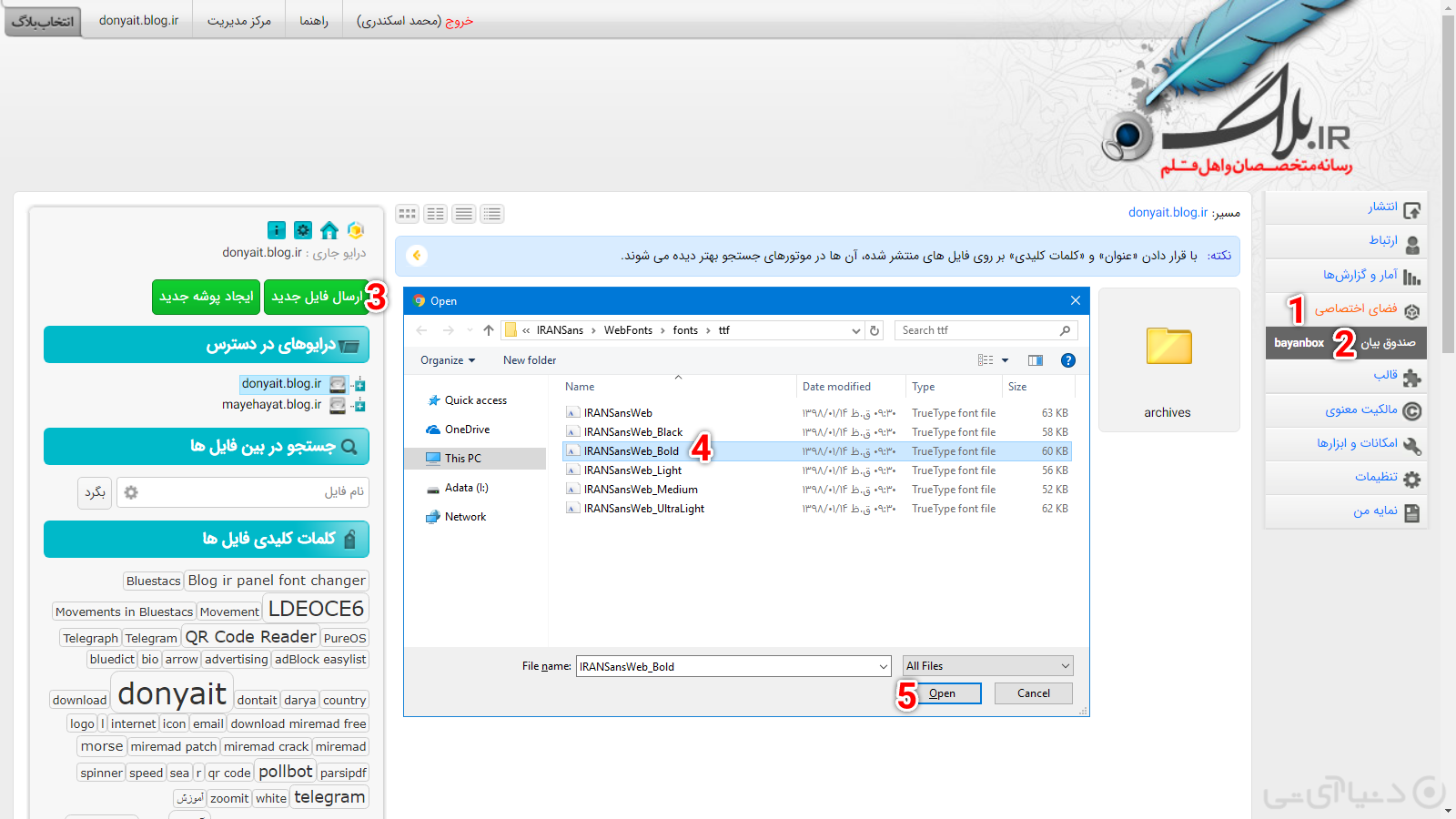
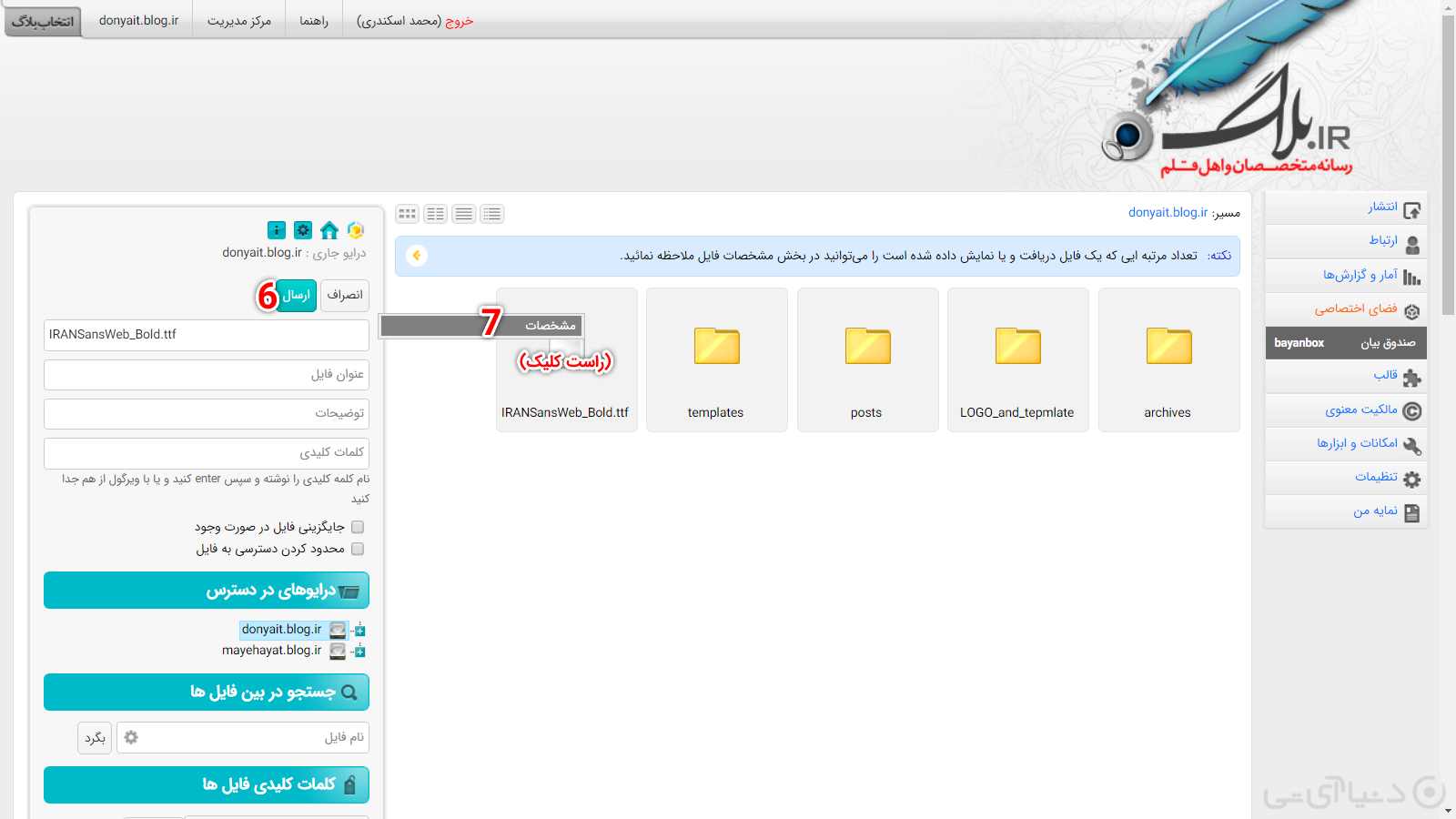
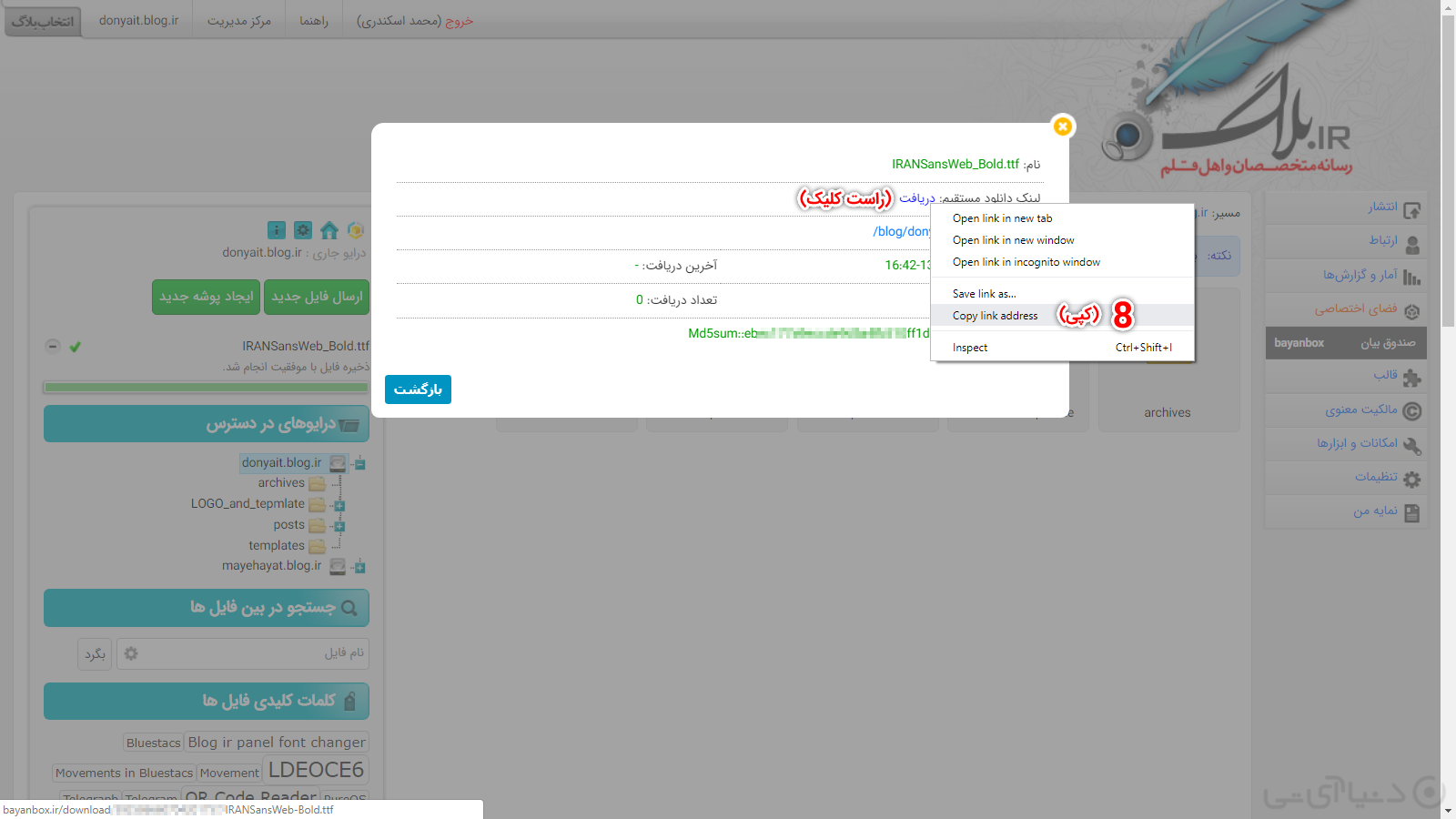
۶- برای آپلود فونت ها در وبلاگ بیان میتوانید از فضای اختصاص داده شده صندق بیان استفاده کنید. در سه تصویر پایین مراحل این کار را مشاهده میکنید.
(جهت بزرگنمائی روی تصویر کلیک کنید)
پس از اینکه فایل ها را آپلود کردید باید لینک مربوط به هر فایل را داخل فایل Fontiran.css قرار دهید. پیشنهاد میکنم هربار که فایل را آپلود میکنید، آدرس آن را نیز داخل فایل css قرار دهید تا در پایان سردرگم نشوید. حواستان باشد که موقع جایگزین کردن لینک ها بین علامت ها هیچ فاصلهای ('link') قرار نگیرد. نمونه:
۷- پس از اینکه همه فایل ها آپلود شد و لینک ها در فایل Fontiran.css قرار داده شد آنرا ذخیره کنید و در صندوق بیان آپلود کنید. و لینک آنرا همانند مراحل قبل کپی کنید و مثل نمونه در ابتدای کد های HTML قالب (قسمت ویرایش ساختار قالب فعلی) داخل تگ<head> قرار دهید.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://bayanbox.ir/download/123456789/fontiran.css"> </head> <body></body> </html>
۸- حال نوبت به کد های css قالب میرسد. همانطور که قبلاَ هم اشاره شد حتماَ از کد های خودتان یک بکاپ و کپی داشته باشید تا درصورت پیش آمدن مشکل از آنها استفاده کنید.
حال کد های css قالب خودتان را داخل فایل تکست (txt.) انتقال دهید. برای دسترسی به کد های css به قسمت قالب←ویرایش CSS قالب فعلی مراجعه کنید.
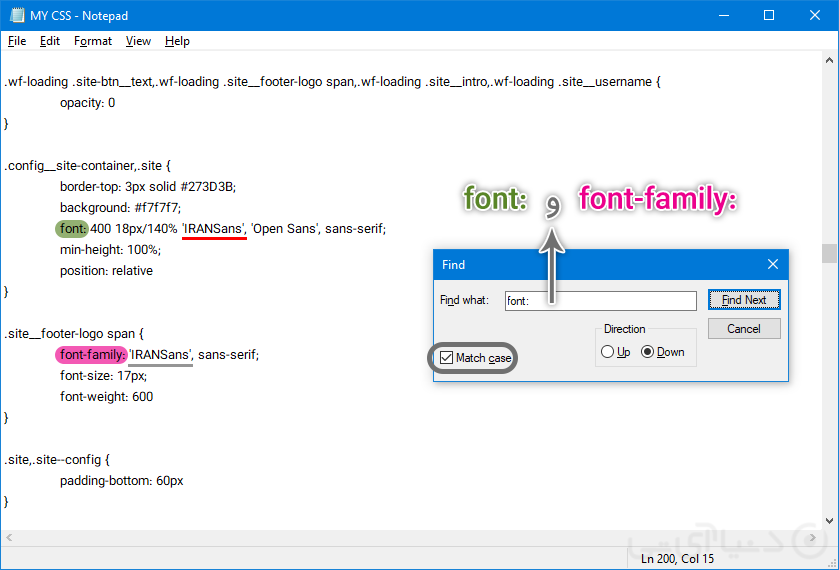
سپس کلید میانبر Ctrl+F را فشار دهید و یا از منو Edit بخش Find را بازکنید.
یکبار عبارت font: و یکبار هم عبارت font-family: را بصورت کامل داخل کد های css خودتان جستوجو کنید و عبارت 'IRANSans', را قبل از نام دیگر فونتها اضافه کنید.
پس از پایان اینکار کد ها را به قسمت CSS قالب وبلاگ انتقال دهید و ذخیره کنید.
اتمام آموزش./-
امیدواریم که این آموزش مورد استفاده شما دوستان عزیز قرار گرفته و مفید واقع شود. در قسمت پایین صفحه شما میتوانید نظرات خود را با در میان گذاشته و سوال های خود را بپرسید.